Love this!
You'll never believe this one weird trick that takes the pain out of cross browser testing: Progressive enhancement.
— Orde Saunders 🔟 (@decadecity) January 26, 2015
Love this!
Today is the birthday of an amazing woman, Molly Holzschlag, and she needs our help!
So yeah, this happened: The @GustafsonAaron Twitter account only follows 5 people, and they are all named “Aaron Gustafson”.
It’s a little creepy, I won’t lie.

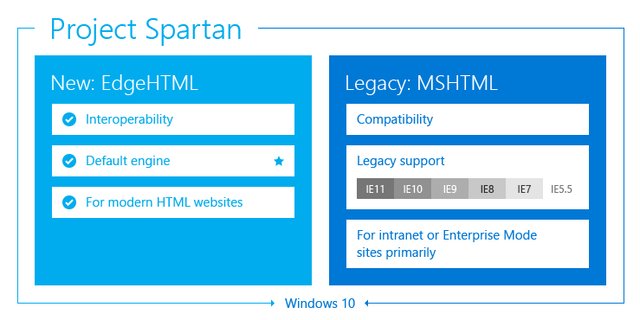
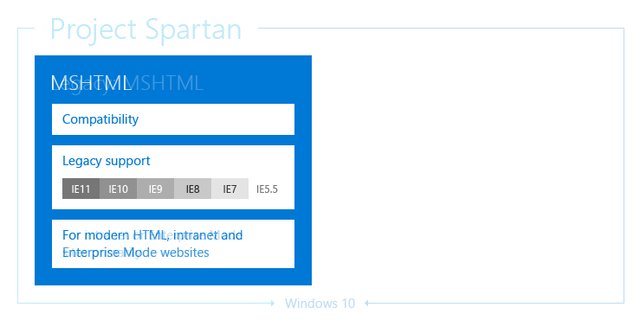
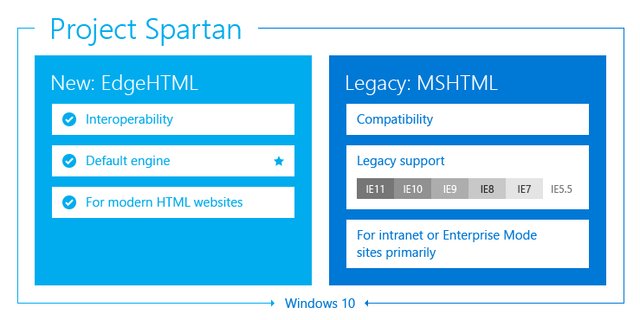
Jason Weber, Group Program Manager of Internet Explorer, provides a little more insight into “Project Spartan” and how Microsoft plans to balance consumer and enterprise needs.
Because a picture is worth a thousand words:

Christian Heilmann’s take on yesterday’s IE announcement, including a bit of historical context and a look toward the future of browsers killing stand-alone apps.
For me, however, the whole thing was a bit of an epiphany about browsers. I’ve always seen browsers as my main playground and got frustrated by lack of standards support across them. I got annoyed by users not upgrading to new ones or companies making that hard. And I was disappointed by developers having their pet browsers to support and demand people to use the same. What I missed out on was how amazing browsers themselves have become as tools for end users.
Way back in 2010, Kyle Simpson proposed that a new version of IE should live beside an older version to allow the new IE to prosper while the old one remains stable for enterprises that require its proprietary features: > The IE (Consumer Edition) would at its heart be a very different browser than the IE (Platform Edition). Instead of releasing once every couple of years, IE-CE could release every couple of months. IE-CE could ditch all that legacy JScript extension junk (and ActiveX!) and fully conform to open web standards. They could embrace SVG, canvas, video, CSS3, and all the other amazing things that IE9 is only barely now giving us a glimpse of. Microsoft could stop being the joke of the open web community, stop playing catch up, and actually take the lead in helping innovate in the consumer browser space. > And all the while, they could keep (and from time to time, back-port to) IE-PE stable and reliable for the Platform world. IE-PE would be Microsoft’s proprietary extensions on the open-web consumer browser experience. IE-PE would serve the needs of corporations and sysadmins by giving them stability and security and not be bothered by all the “noise” of the rapidly changing consumer browser market. I wonder if he called it. Will “Project Spartan” live alongside IE11? I guess time will tell.

This is a pretty interesting idea and I see where Peter Bright is coming from with this sentiment:
Although Microsoft has endeavored to be more open about how it’s developing its browser, and which features it is prioritizing, that development nonetheless takes place in private. Developing in the open, with a public bug tracker, source code repositories, and public discussion of the browser’s future direction is the next logical step.
With Microsoft opening up their process more and more, I wonder if they’ve considered open-sourcing Trident (or whatever is driving “Project Spartan” under the hood).
Bruce Lawson, briefly, on why picture, srcset, and sizes are better for adaptive images than CSS or JavaScript any day of the week when it comes to performance:
The only way to beat the preloader is to put all the potential image sources in the HTML and give the browser all the information it needs to make the selection there.
Good stuff, Bruce. I’m sorry I won’t be in Barcelona to see this presentation (and you)!
Watching the Windows 10 announcement today and the “unveiling” of its new browser, codenamed “Project Spartan”, I was amazed… not by what was said so much as what wasn’t.