
If you’re at all confused about when it’s cool to use a div and when it’s not, this is the post for you.

If you’re at all confused about when it’s cool to use a div and when it’s not, this is the post for you.

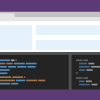
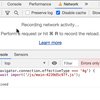
Memory leaks suck and they proliferate when you slice & dice the DOM using JavaScript. Edge DevTools makes it easy to debug “detached elements” now.

Years ago we started thinking about how PWAs could extend their reach into the titlebar (like Electron apps can) and it’s finally a reality! Check out this deep dive from Patrick Brosset to learn how to do it with just a little bit of CSS and/or JavaScript.
Chidiebere Onyegbuchulem has assembled a huge list of awesome features that could work well for your Progressive Web App(s).

While working on tooling to analyze Web App Manifest usage in relation to some new feature proposals, it became clear we needed a test Manifest that included the proposed syntax for dark/light mode support. I decided to make this site the guinea pig and spent an hour or so tweaking things to make it happen. Here’s a run-down of what I did:
Since joining the esteemed group of editors maintaining the Web App Manifest spec for the W3C, I’ve been on the lookout for ways to enhance both web apps themselves—in terms of functionality—and how web apps are represented in app catalogs and digital storefronts. Some of that work is finally gaining traction and I’d love to get your input.

Testing JavaScript memory usage is not done often enough, but it’s incredibly important. This is an awesome guide from Tim Kadlec.

This has some awesome advice on how to conditionally load JavaScript (a.k.a, progressively enhance) based on…

This is a very exciting announcement! > Both the Microsoft Edge and PWABuilder teams are extremely excited to share this Preview of new Edge PWAs in the Microsoft Store with developers today. We are eager to see developers leverage the full capabilities of the new Edge in their PWAs and ship awesome experiences to the Microsoft Store!
You may or may not be aware, but the Shortcuts feature for PWAs has begun rolling out in Chromium-based browsers and implementation is underway in other browsers as well. The first version of Shortcuts provides you with the ability to define a small set of links in your Manifest. Rayan Kanso and I are currently working on a proposal for Shortcuts v2 which will introduce a JavaScript API for managing these links and we’d love your input too.